ようこそ!メルカリスマ講座へ。
メルカリなどのフリマアプリを見ているとユニクロ、GUの商品を出品している人をたくさん見かけると思います。
その中で、本家のロゴそっくりな画像を作っている人もおり、
「どうやって作っているんだろう?」
「自分もあんな風に作りたい!」
と思ったことがある人も多いのではないでしょうか?
この記事では、Phontoというアプリを使いブランドのロゴに極力似せた画像の作り方をご紹介します!
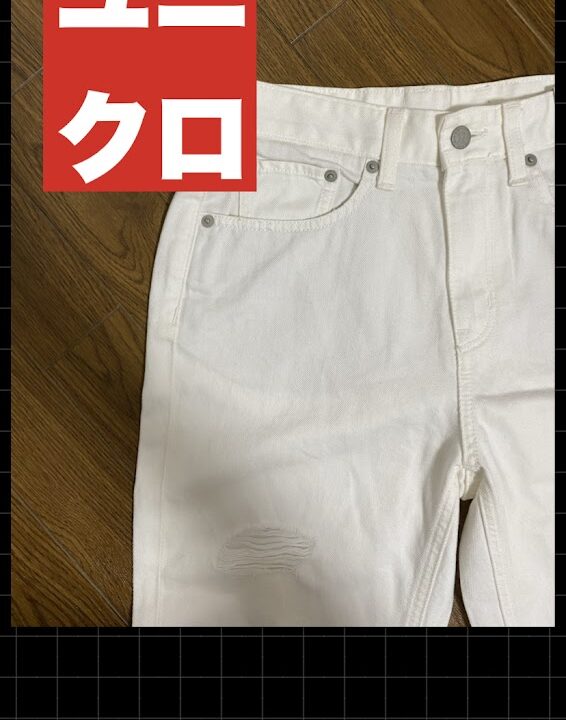
こんな感じのロゴの作り方を解説していきます。
〈イメージ画像〉


なぜそっくりに作るといいの?

なぜブランドロゴに似せて作るといいのかと言うと、売れやすくする為です!
メルカリではユニクロの売れ行きは圧倒的一位です。

※過去のデータなので現在は多少変動があります
この画像からもわかる通り、ユニクロ商品を求めてメルカリを物色している人が沢山いるということです。
そのような人達へ向けて、一目でユニクロと分かるように作られている写真のほうが売れる確率は高くなります!
ちなみに、これらの画像を比較してみてどう思いますか?


書いてある文字は同じなのに、これだけ与えられる印象は変わってきます。
ユニクロ商品を探している人からしたら、下の画像のほうが目に留まりやすいのは明らかですよね!
これらの理由から、目に留まりやすくする為(売れやすくする為)に、似せて作ったほうがいいのです。
より詳しい内容はこちらの記事で解説しております。

なぜPhontoを使うのか?

なぜ数あるアプリの中でPhontoを選んで使っているのかと言うと、
- 字体の種類が豊富
- 初心者にも使いやすい機能性
という理由があります。
様々なブランドロゴそっくりの画像を作るのなら、豊富な字体は必要不可欠になります。
その点、Phontoにはザッと数えただけで500種類ほどの無料で使える字体があります。
種類が多すぎて逆に選ぶのが大変ですが、、、笑
そして、操作方法が簡単でわかりやすいのも良い点です。
今まで私は、いくつかの画像編集アプリを試してきましたが、個人的にはPhontoが一番使いやすかったです。
Phontoは字体の多さ以外にも、アイテム挿入など便利な機能がついており、私はよくそちらも使っています!
↘などのアイテム挿入に関してはこちらの記事からご覧ください。

Phontoを使ったロゴの作り方

なぜそっくりに作り、なぜPhontoを使うのかがわかったところで、具体的な作り方手順を解説していきます!
ユニクロのロゴの作り方
1.商品ページの一枚目用の写真を用意します。
写真のようにアップで写すのか、全体が写るように撮るのかはお好みで大丈夫です!

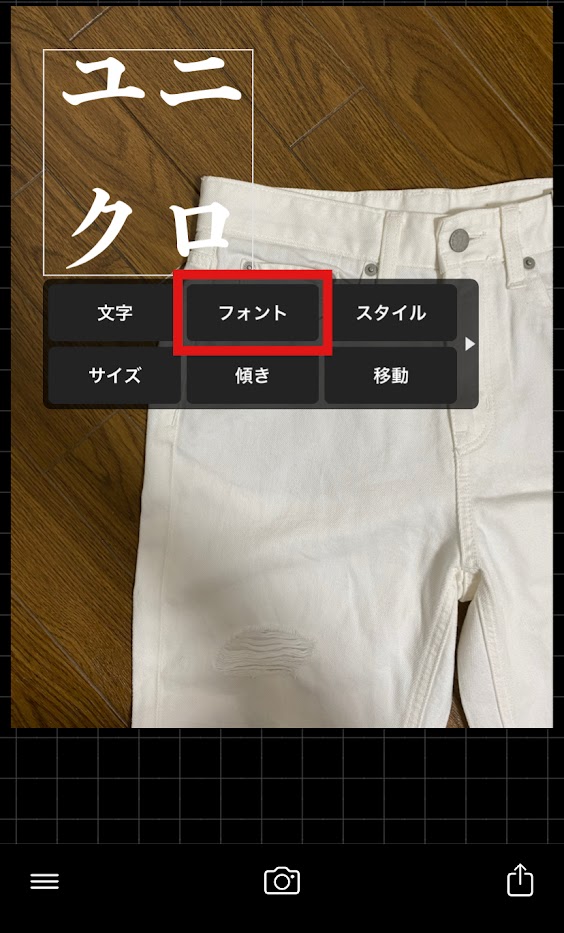
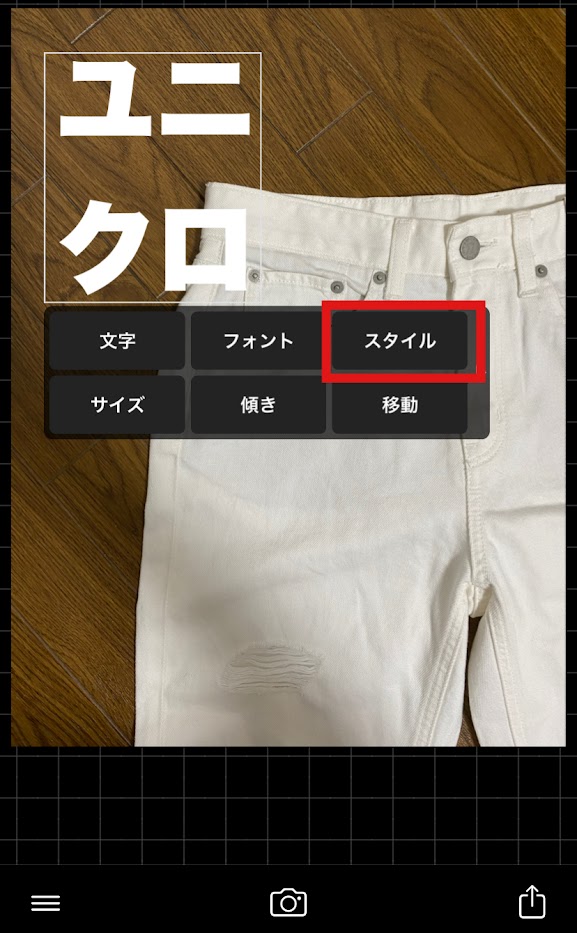
2.「ユニクロ」と文字を入れます。(UNIQLOでも大丈夫です)

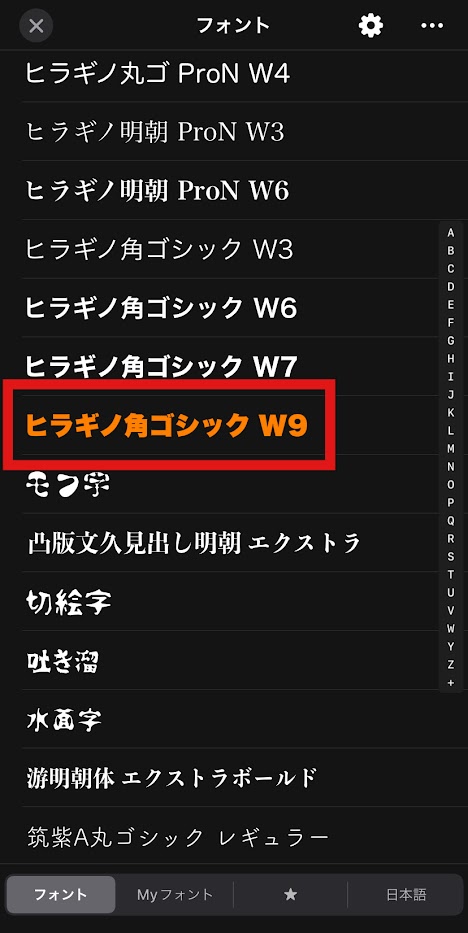
3.「フォント」をタップ

4.「ヒラギノ角ゴシックW9」を選択

5.「スタイル」をタップ

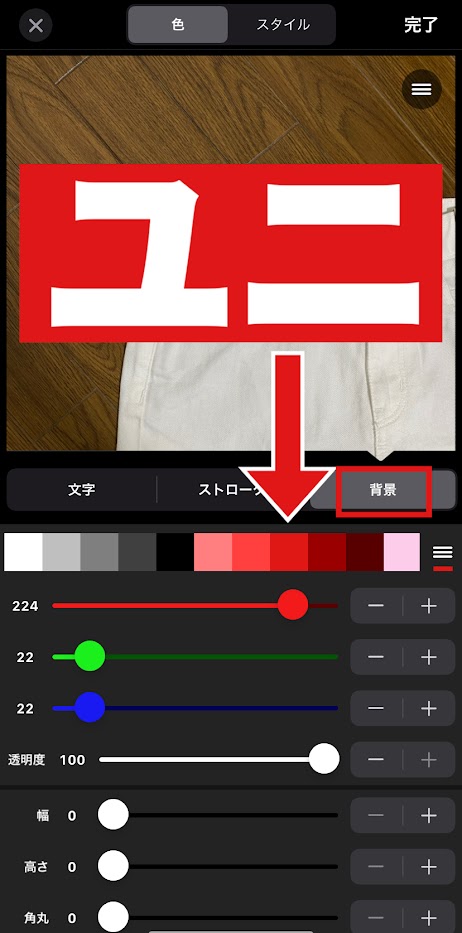
6.「背景」から、「↓」の色を選択

7.サイズを調整して完成!

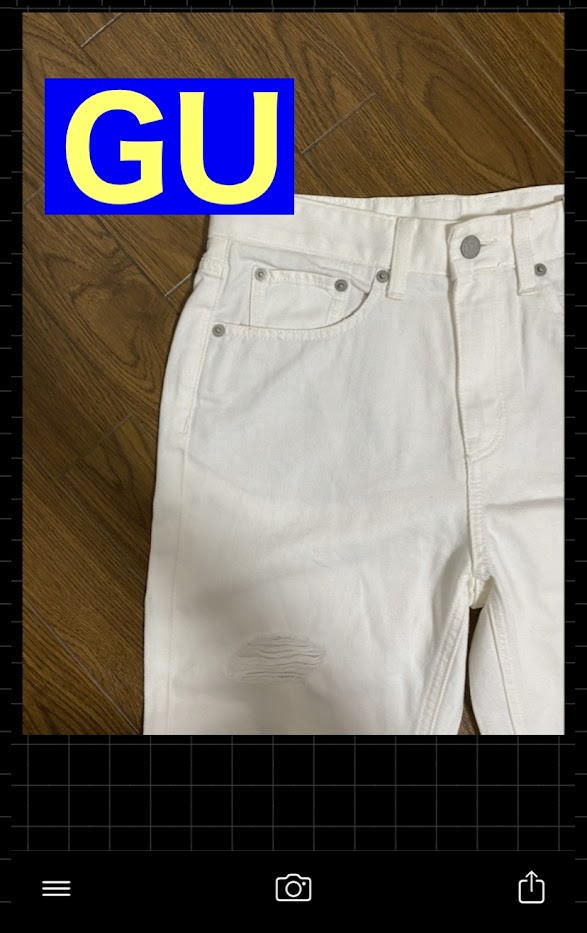
GUのロゴの作り方
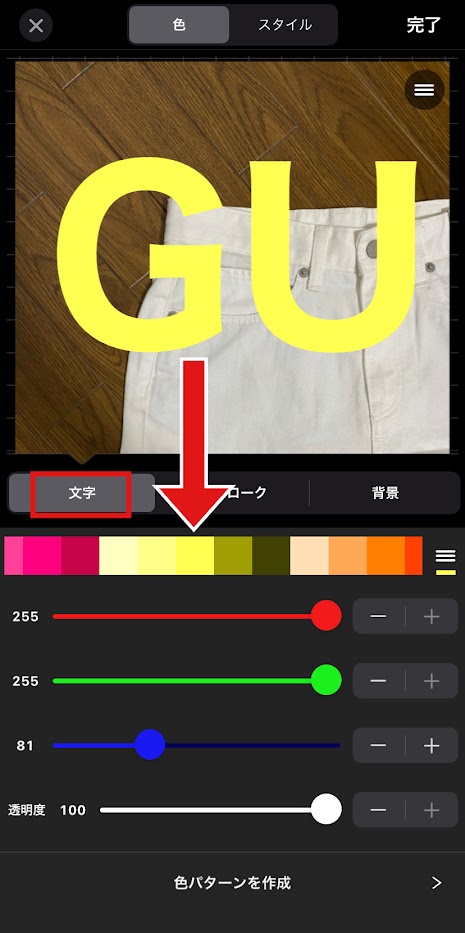
1.先ほどと同じように「GU」の文字を入力し、「ヒラギノ角ゴシックW7」を選択

2.「文字」から「↓」の色を選択

3.「背景」から赤・緑を0にし、青を190に設定

上の色が本来のGUの色に近いのですが、暗くて目立たないと感じたので、私は青色を255に設定しています。

4.サイズを調整して完成!

ちなみに、左下にあるサイズはフリマカメラというアプリを使って入れています。

フリマカメラについてはこちらの記事からご覧ください。

著作権、商標権は大丈夫?

こちらに関しては、自分なりにネットで調べてみましたが正直よくわかりません。
ただ一つ言えるのは、もしアウトならメルカリに出品しているほとんどの人が違法になってしまうということです。
そして、言い訳のように聞こえてしまうかもしれませんが、今解説したことはコピーではなく、似せて作っている別物になります。
それと、ユニクロではない商品にユニクロと書くのは、違った理由でアウトになると思いますので絶対にやらないで下さいね。
まとめ
・売れやすくする為にそっくりに作る
・数あるアプリの中でもPhontoが使いやすい
・サイズはフリマカメラで入れるのがオススメ
・著作権、商標権についてはわからないが、もしアウトなら何万人もの人がすでに違法していることになる