ようこそ!メルカリスマ講座へ。
メルカリで出品していて、「ハッシュタグ使ってみよ~♪」とやってみても、
「文字が青くならない!」
「文字が全部黒いまま!」
「タップしても別のページに飛べない!」
など上手く設定できない時がありませんか?
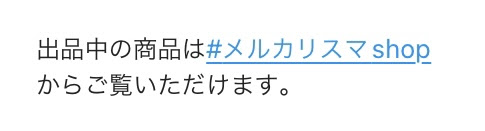
ちなみにハッシュタグは通常、下のように文字が青くなります。

文字が黒いままだとハッシュタグとして認識されておらず、だたの文章になってしまっている状態です。
この記事では、メルカリの「#」設定で上手くいっていない人へ向けて、考えられる原因を紹介していきます!
ハッシュタグの設定が上手くいっていない人でも、この記事を読めば活用できるようになり、売上UP間違いなしです!
ぜひ最後までご覧になって下さい。
※これから紹介していくのはメルカリでの#です。インスタ、ツイッターでお困りの人は勝手が少し違うので参考にならないかもしれません。
ちなみに、
「なんの為に#(ハッシュタグ)を使うの?」
「どういう使い方をすればいいの?」
といった疑問をお持ちの方は、お先に下の記事からご覧ください。

さっそく本題に入ります!
考えられる原因としては、3つあります。
- #(ハッシュタグ)とキーワードの間にスペースが空いている
- ♯(シャープ)になっている
- ハッシュタグの「#」が全角になっている
1つずつ解説していきます。
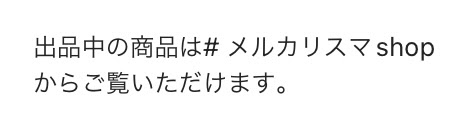
#(ハッシュタグ)とキーワードの間にスペースが空いている
# メルカリスshopのように#とキーワードの間にスペースが空いてしまっているパターンです。

単純にスペースを無くして、#メルカリスマshopのように詰めて入力すれば文字は青くなります。
スペースが空いていると、ただの#(シャープ)とshop名を並べているだけになっていますので、非常に恥ずかしい状態です。
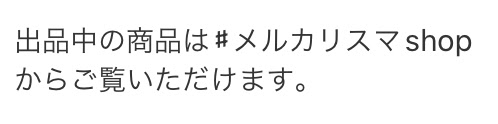
♯(シャープ)になっている
次は、♯メルカリスマshopのように、♯(シャープ)と書いてしまっているパターンです。

見てもらえば分かると通り、#と♯は形が全然違います!
「しゃーぷ」と打ってから変換すると、間違った「♯」が出てきてしまいます。
「はっしゅたぐ」と打ってから変換すれば、正しい「#」が出てきます。
そもそも変換で出さなくても、アルファベットを打つ画面に「#」は出ているので、そこから入力するのが確実です。
ハッシュタグの「#」が全角になっている
ハッシュタグは半角でないと、ちゃんと認識されません。
間違えて全角で「#」を入力してしまっているのかもしれません!
逆に私は、全角での入力の仕方がわかりませんが。。。
なんらかの手違いで半角と全角が変わってしまったのかもしれませんね!
正常な状態
下のように「#」と「shop名」が青くなり、タップすると別のページに飛べるのが正常な状態です。

青くなっていない時点で、なにかしらの問題が起きているので1つずつ試してみましょう!
まとめ
- #(ハッシュタグ)とキーワードの間にスペースが空いている
- ♯(シャープ)になっている
- ハッシュタグの「#」が全角になっている
ハッシュタグを上手く使って、少しでも売上UPを目指していきましょう!